Mobile is an increasingly important channel for advertising, as people now spend at least three hours a day on mobile devices.
It’s no surprise, then, that mobile is projected to represent nearly 80% of digital ad spending by 2020, according to eMarketer.
While the current industry viewability guidelines for mobile are similar to those of display, many people find this to be inconsistent with the very different nature of mobile advertising technology, especially in-app.
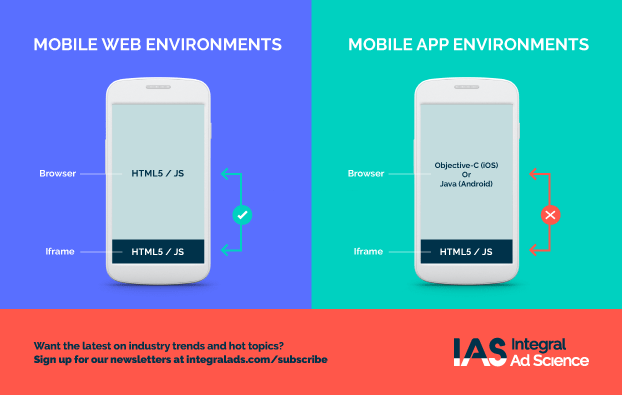
In mobile web environments, the container in which an ad is rendered (the iframe) speaks the same languages as the web browser, enabling JavaScript tags to communicate outside the container and access the information needed to evaluate whether the ad is in view.
In-app, however, the container (webview) speaks different languages than the mobile app. As a result, JavaScript tags are limited to accessing only the information available in the webview, which creates limitations for measuring viewability. For instance, it’s possible for the ad to be in view within the container but for the container itself to be out of view.
Want to learn more about viewability and how you can improve performance? Register for our webinar on June 6th now.
 Share on LinkedIn
Share on LinkedIn Share on X
Share on X